Google Search Consoleを導入してみた。導入手順まとめ
Google Search Consoleとは?
ブログに関して色々調べてみると、Google Search Consoleを導入した方がいいという情報が多かったので、試しに導入してみました。
Google Search Consoleを導入すると大きく3つの情報が得られるみたいです。
1. ブログ記事がGoogleに登録されているか
2. どのような検索ワードで検索されたのか
3. 検索順位
いろいろと記事を書くなら、これらの情報が可視化された方が面白そうだなと思って、今回導入することにしました。
是非、ブログを書いている方は参考にしてみてください。
Google Search Consoleにブログを登録
こちらから、Google Search Consoleにアクセス。
 「今すぐ開始」をクリック
「今すぐ開始」をクリック
 右側の「URLプレフィックス」をクリック。
右側の「URLプレフィックス」をクリック。
その後、URLの入力欄に、ご自身のブログURLを入力し、「続行」をクリック。
続いて、ブログの所有権の確認を行います。
下記の画像で、「HTMLタグ」をクリックします。
※おすすめの確認方法である「HTML」ファイルは使用しないことに注意してください。

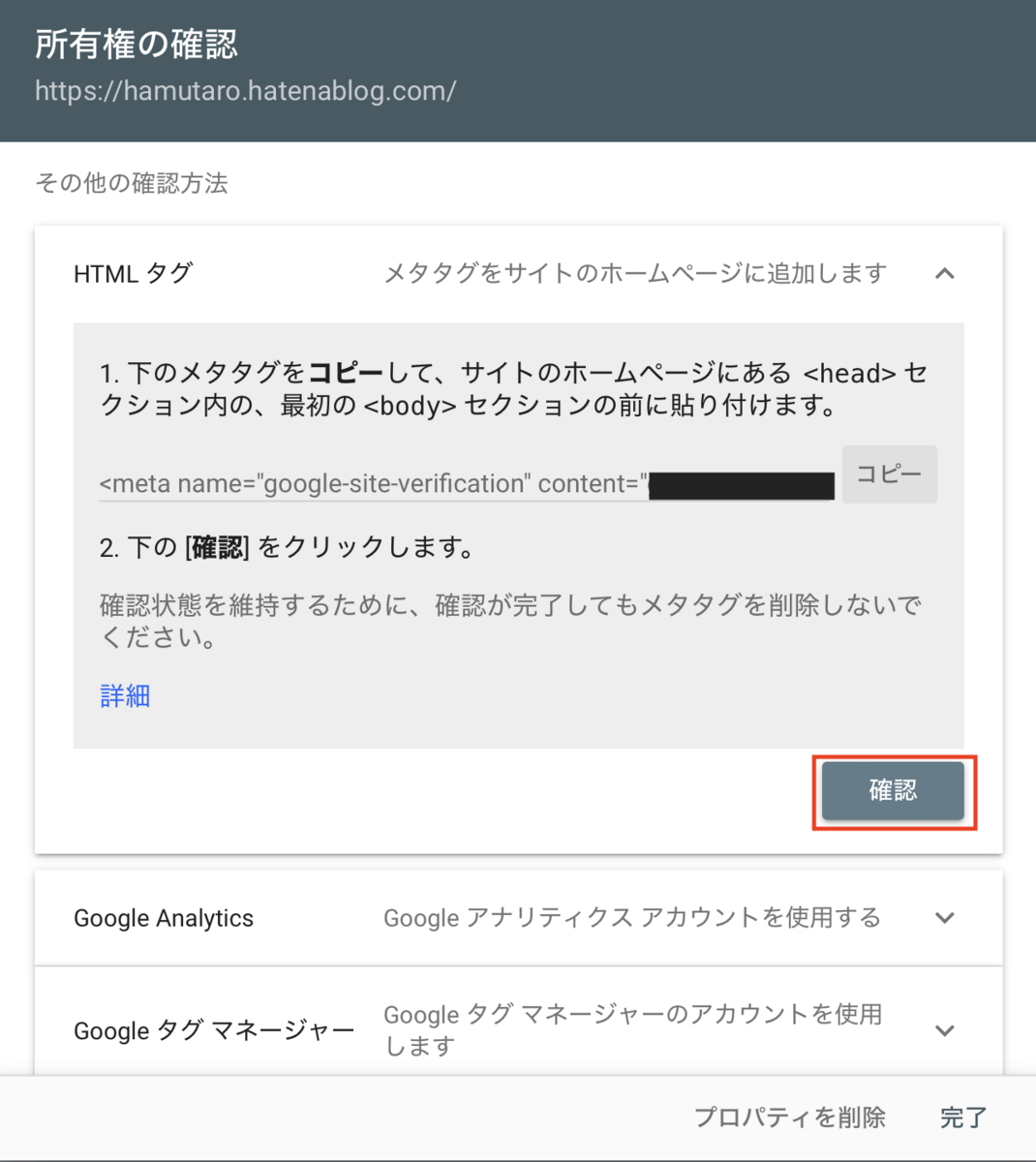
「HTMLタグ」をクリックすると、下記のような画面が出てきます。
 ↑画像の赤線部分(モザイク処理してある部分)をコピーします。
↑画像の赤線部分(モザイク処理してある部分)をコピーします。
※content="XXX"内のXXX部分(英数字の文字列)だけコピーすることに注意
続いて、コピーした英数字(HTMLタグ)を、はてなブログの設定画面に貼り付けます。
上記の画面は閉じずに、開いたままにしておいてください。
はてなブログにHTMLタグを貼り付ける
次に、はてなブログのダッシュボード画面を開き、①設定→②詳細設定をクリックします。

下の方にスクロールしていくと、下記の画像のように、「Google Search Console(旧Googleウェブマスターツール)」の入力欄が出てきます。
そちらに、先ほどコピーしたHTMLタグを入力します。

入力したら、画面を一番下までスクロールして、「変更する」を忘れずにクリック

Google Search Consoleに戻り、「確認」をクリック。

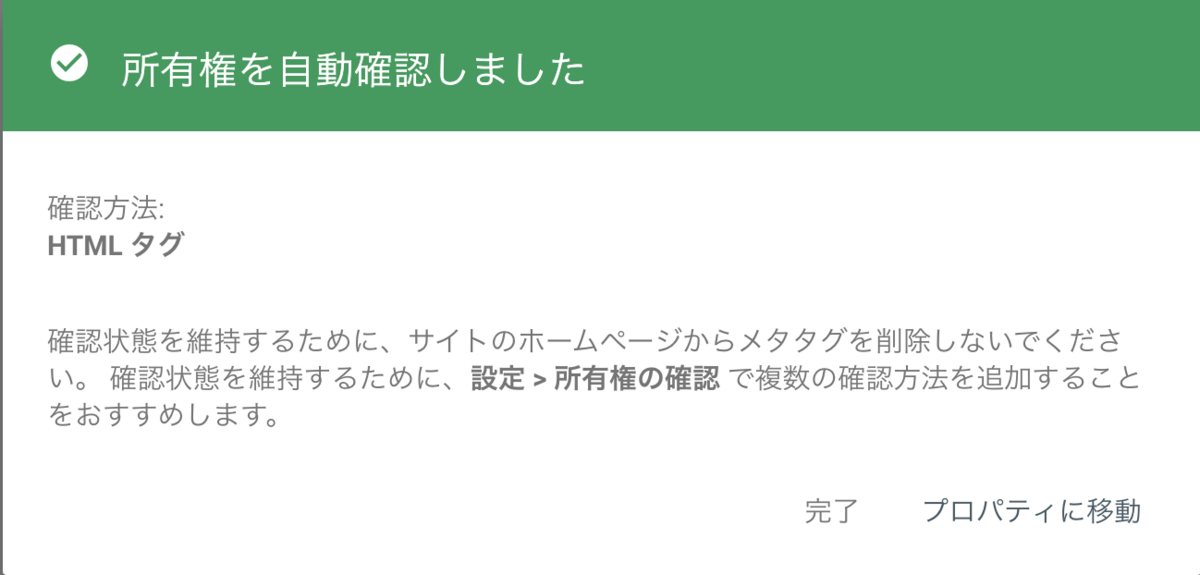
下記のように、「所有権を自動確認しました」と表示されれば成功です!
「プロパティに移動」をクリックします。
設定もあと少しなので頑張りましょう!

サイトマップを送信
 下記手順に沿って、サイトマップを送信します。
下記手順に沿って、サイトマップを送信します。
①. サイトマップをクリック
②. sitemap.xmlを入力
③. 「送信」をクリック

サイトマップの送信が完了すると、以下のように、「送信されたサイトマップ」にサイトマップの情報が追加されます。
ステータスが、最初は「取得できませんでした」だったのですが、少し時間をおいてページ更新を行ったところ、下記のように「成功しました」に変わりました。

[補足] 上記の画像だと、検出されたURLが0になっていて、「うまくいっているのか?」となっていましたが、数時間ほど時間を空けて再度ページを読み込むとページ数が更新されていました!なので、ステータスが「取得できませんでした」や、検出されたURLが0の場合は、一旦時間を空けてみるほうが良さそうです。
それでもうまくいかない場合は、下記の2つも送信することでうまくいくケースがあるみたいです。
今回は以上になります!
実際にまだ活用できていないので、使ってみての感想などまたまとめていきたいなと思います。